Choice Empowers: Home building site for affordable housing
My Role: UX Designer and Researcher
Methods: User interviews, field studies, card sorting, paper prototyping, usability testing,
Client: Come Dream Come Build and buildingcommunityWorkshop
Collaborators: Luis Murillo, Oscar Olvera
Duration: 10 weeks
*All images courtesy of Come Dream Come Build and buildingcommunityWorkshop
problem
In many affordable housing models in the US clients have little or no input into the design of their unit. The MiCASiTA housing model, pioneered by Come Dream Come Build and buildingcommunityWorkshop, changes this by allowing clients to customize the layout and finishes of their home.
The Choice Empowers web application is a digital home building site for MiCASiTA. This project aimed to redesign the existing client interface in order to:
Empower clients through serving as a tool to design and imagine their house
Help clients understand the financial trade-offs associated with different design decision
To cut back on the time intensive in-person visits of clients to housing counselors, it was crucial that the platform be as easy as possible for clients to use.
design process overview
Guiding questions
What processes and images are most helpful for clients to understand their house digitally, make decisions about design, and feel pride in what they are creating?
How do MiCASiTA clients want to design their home?
research
Research: Users
Clients of MiCASiTA are primarily low-income immigrants and are often living in houses that are too small for their families and have structural hazards. Many will build onto their homes over time as their families expand and they save for materials. More information on these building processes can be found here. Because of the state of many of their homes, clients are eager to realize their dreams of building a new home and have an abundance of ideas and aspirations.
Bringing clients into the design process is both empowering and ensures that their home works for them. A home building website is a tool to allow clients to dream and realize the design of their home. For research I have conducted on the role of participatory home design in creating community pride click here.
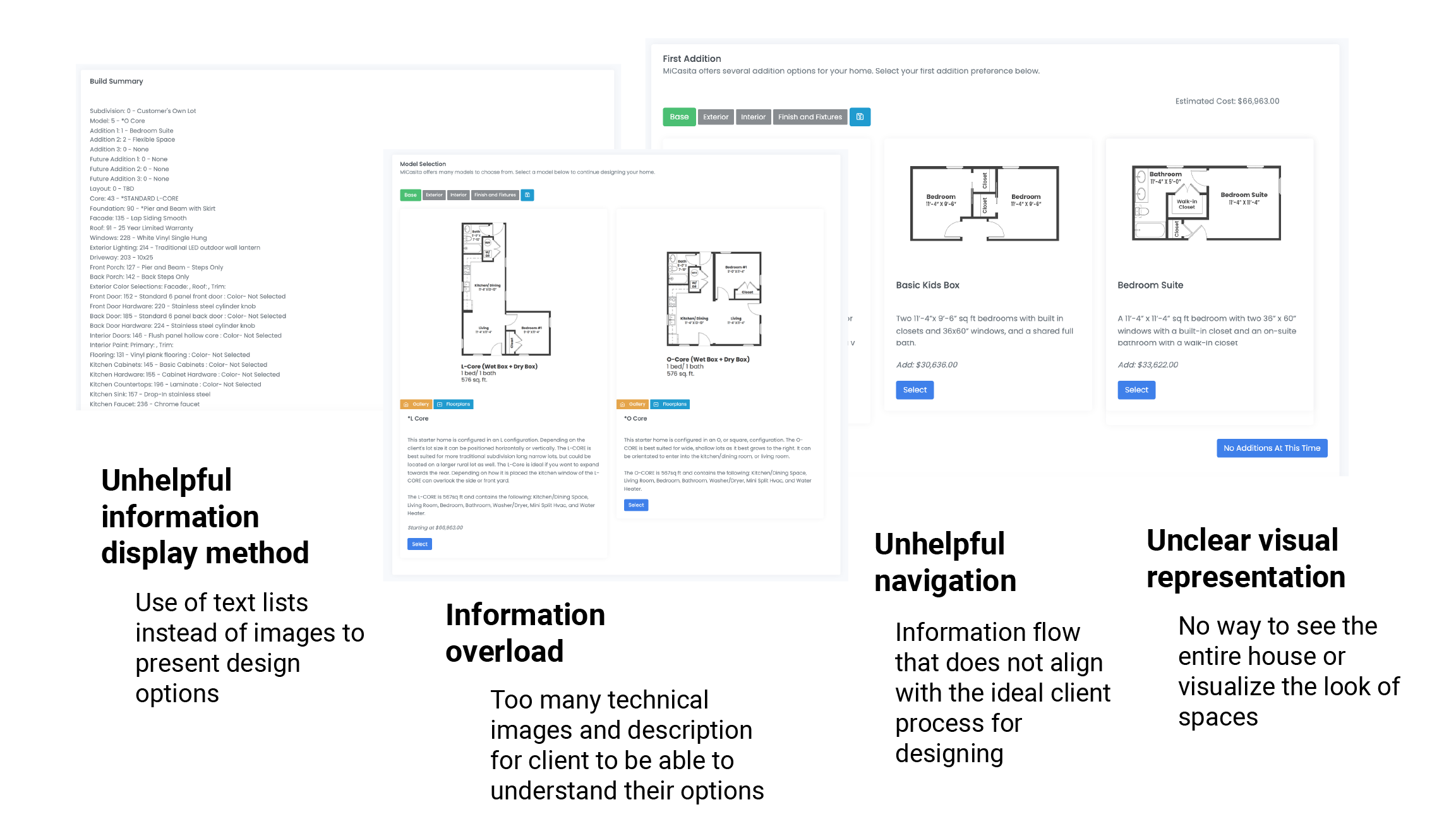
Research: Existing platform
In order for clients to to participate in the design of their home, especially as many have low digital literacy, the website must align with how they understand the construction of a house. The original site was designed to align with the organization of a construction specs document, not the ways clients understand their home.
Primary Design Issues
The steps of designing the house were not clear for the clients
Images and text did not align with the ways that clients understood a house
Research: Process mapping
Using an adapted card sort activity, we tested with users to understand their ideal process for designing their home.
Primary insights
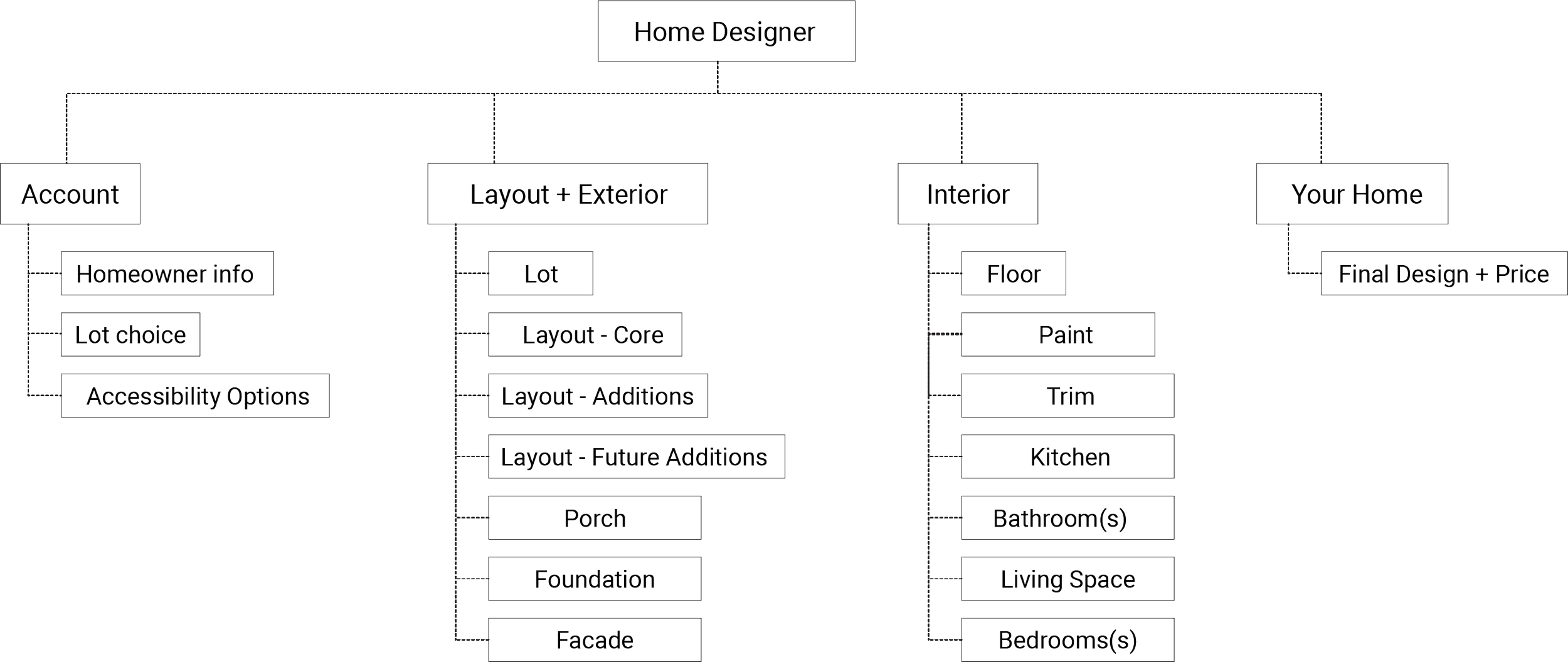
Clients prefer moving through the process as follows: Layout → exterior → interior. This feels like building the house from the widest to the most granular level of detail.
When picking finishes and appliances, clients prefer to do so by room as opposed to selecting for the whole house. This better allows them to imagine what their house will look like.
It is easiest for clients to understand the home building process when each choice they make is its own step in the process.
From these insights, we developed a new process for designing the home.
Research: Architectural images
We tested various types of images and architectural drawings and renders to determine what was most understandable to the client. We found that it was important that the images look real (not diagrammatic), as a tool to help the client imagine their home. This means that standard architectural views and styles are not necessarily the most understandable for the client.
prototype
Prototype 1: Wireframes
The first round of prototypes were tested in a paper prototyping exercise with clients.
Insights for usability from user testing with wireframes
Need to be able to see live changes to the house design
Design tactic: Workspace with view(s) of the house as it changes - views will be different depending on what part of the house they’re designing
Need to see live changes to price
Design tactic: Price counter
Need to be able to go back through the process and make changes
Design tactic: Can click on any step in the navigation bar
Need to be able to design the interior finishes by room
Design tactic Design by room
Need to be able add in comments for a housing counselor or designer
Design tactic: Icon that click on for pop-up comment box
Need to incorporate accessibility information
Design tactic: Explanation + options to choose accessibility features at the beginning of the process
Need to understand how they can place and add on boxes
Design tactic: Dashed lines showing where they can place a box show up each time they make a change to the layout
Prototype 2
design
For our final design, we created the interface for the home building site and an educational booklet. The educational booklet included additional information on differences between certain building features such as foundations, air systems, and facade materials.
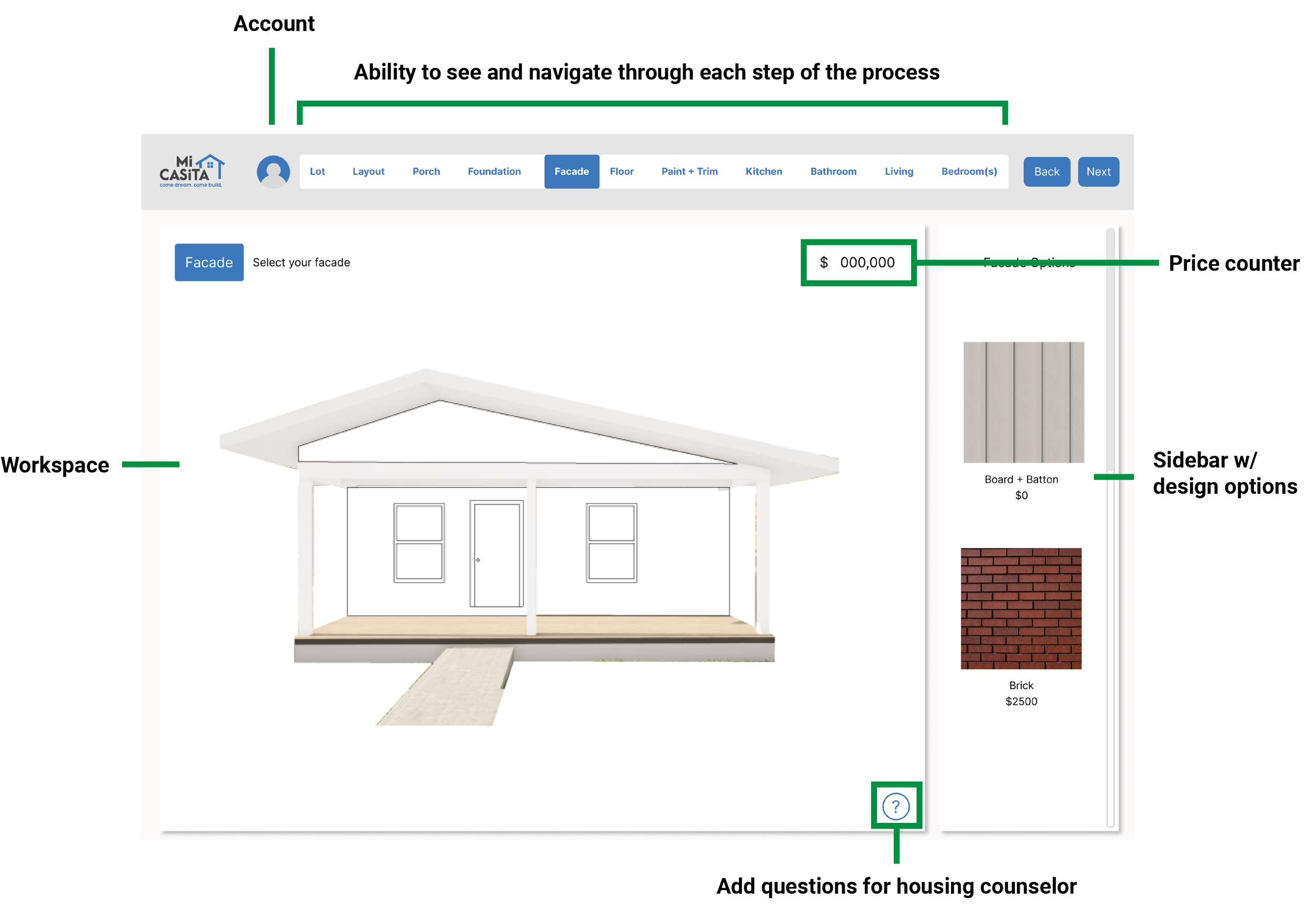
Design: High fidelity
Design Feature: Workspace
The central workspace shows live changes to both the view of the home and the price counter as the client clicks on different options.
Design Feature: Sidebar + popouts
When clicking on an option from the sidebar, more information on pricing and finishes pops up. This creates a flow of information that does not overwhelm the client.
Design Feature: Line drawing to render
As the client chooses finishes, appliances, etc., the image of the home becomes a render.
Design Features: Other
Learnings
Each user research method provides insights into a different layer of information. In this case it was as important to test the reception of individual architectural images through paper prototyping (in order to create understandable methods of representing the house), as it was to use card sorting to determine the flow through the site.
When designing for users with low digital literacy, it is crucial that information is tiered and/or hidden in the design (accessible through clicking, sliding, etc., but not all present on the same page), to create an interface that is encouraging, not overwhelming to the client.
Paper prototyping can be a hard method to use for those who rarely use the web as they may treat the paper as paper, not a mockup for a site.
When working on redesigning an existing site, seek first to understand the data structure of the site. This will allow you to integrate user needs and existing infrastructure from the beginning, saving you from a later mess.